It’s impossible to be a web designer and not work with WordPress at some point. After all, it’s the most popular content management platform, hosting 39% of all the world’s websites, including media properties from major names like Sony, Coca-Cola, and the Wall Street Journal. WordPress has excellent features like a powerful intuitive editor, thousands of themes, and plenty of SEO tools to help WP sites rank on search engines.

And because it’s become the industry standard for building websites, you’ll find many web design agencies among WordPress’s users, even though it’s not perfect for their needs. The platform is too clunky for many fast-working teams, and WP Multisite, which you might think is made for companies that want to build and manage multiple deployments from a single dashboard, doesn’t provide the flexibility that agencies need. User permissions are limited, you have to code everything in PHP, and you can’t choose your own front-end stack.

But many agencies that have stuck it out with WordPress until now are up in arms over Gutenberg, WordPresss’ new visual editor. It has a completely different WYSIWYG interface and code options, and it uses predefined blocks to move content around the page. It’s a very different content creation and web design experience, and for many it’s the last straw.
Why Many Agencies Don’t Like Gutenberg for WordPress
Gutenberg, which was released this past December, has polarized the WordPress community, agencies included.
Most web design experts agree that the WordPress editor needed an overhaul, but they’re still largely critical. A lot of this has to do with the way that Gutenberg was released in its very early stages, while it was still buggy, incomplete and wrought with accessibility issues.
Many people feel that Automattic, the company behind WordPress, pushed for it to be released before it was ready in order to meet an arbitrary deadline. They resent the impression that a private tech giant is behind such a significant change to a platform that is beloved for being open source and free to use.
Ongoing complaints about Gutenberg include:
- The UI is clunky and awkward.
- It discourages you from composing content directly in the editor. Gutenberg focuses on improved layout control for content that is composed elsewhere, rather than a smooth in-editor writing experience.
- On smaller screens, the Gutenberg backend appears crowded and hard to use.
- It’s no longer possible to embed code, images, video, or shortcodes directly into paragraphs of content.
- Gutenberg isn’t compatible with HTML 5 styling.
- Gutenberg is incompatible with many legacy WordPress themes.
- Automattic didn’t allow time for plugin authors to adapt to the new editor, so when it was first released, Gutenberg didn’t work with most plugins.
To be fair to Gutenberg, people are naturally resistant to change, so it’s possible that many long-term WP users were not pleased by a massive overhaul to their familiar UI. Plus, some agencies had had enough of all the drawbacks of WordPress, and the introduction of Gutenberg was just a convenient excuse for the move they’d already been contemplating.
If your agency uses WP, and if your designers and developers have been complaining about Gutenberg, you’re facing a real dilemma. Essentially, you have three options:
- Win your employees round to using Gutenberg.
- Use WordPress without using Gutenberg.
- Choose to move to a different platform.
Let’s examine those options in more detail.
1. Get Your Team on Board With Gutenberg
If you’re committed to WordPress, your best option is to make sure Gutenberg wins over your team.
It’s a general truth that humans are resistant to change, so give them plenty of time to get used to the new editor. As with all change management, it’s important to make it clear why you’re choosing Gutenberg. Outline its many advantages, like the greater elegance and improved visual tools, and emphasize that most of the issues are just teething pains that will get sorted out with time.
It’s also worth pointing out that WordPress sorely needed to update its editor, so you’d face some learning curve no matter how they did it.

Using Gutenberg is a wise choice if:
- Your agency is small and manages just a few sites, since you’ll have to make sure that all your themes and plugins are compatible with Guternberg.
- Your agency mostly designs content-heavy sites like blogs and lifestyle sites, since Gutenberg is far more suitable for media implementation than eCommerce functionality.
2. Use WordPress Without Gutenberg
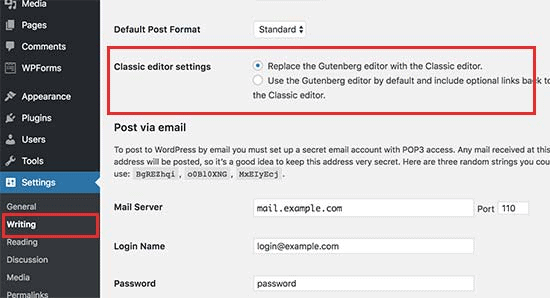
If you’re undecided, you can sit on the fence a little longer by disabling Gutenberg and continuing with the classic WP editor. You can do this by installing and activating the Classic Editor plugin, and then visiting Settings to disable Gutenberg.

Continuing with WordPress Classic Editor is a good choice if your agency has been using WP for a long time and you’re not able to drop everything and put in the time and energy either to reconfigure your plugins and themes for Gutenberg, or to move to a different platform.
However, it’s not a tenable long-term decision. Gutenberg is the new default editor, and WP is unlikely to maintain the classic editor option indefinitely. If you choose this route, you’ll need to also develop a strategy for either slowly switching over to Gutenberg, or moving away from WP altogether.
3. Move Away From WordPress Altogether
The uncomfortable truth is that Gutenberg is the future of WP. If you don’t like it, this might be a good moment to move to a new platform. As stated above, WP is continuing to support the classic editor for now, so you can use it while you gradually get to know a new platform. The learning curve for a new platform is likely to be similar to that needed to master Gutenberg.
Guenberg could be a blessing in disguise for busy, growing agencies that have been thinking about leaving WordPress for a while anyway. Perhaps you need a faster platform, stronger user permissions, and greater ability to manage multiple sites at the same time so that your agency can scale.
If this appeals to you, then Duda is regarded by many to be the top alternative. It’s loaded with advanced tools designed specifically for growing agencies, like in-platform chat, shared libraries, a multi-site management dashboard, and while label options.
What’s more, Duda follows a “connected data” approach that underpins the future of headless web design. In a nutshell, headless web design enables speedier site development and hassle-free website updates using APIs for data pushes.
Finally, Duda makes it super easy to transfer your clients’ sites, thanks to the content collection tools that scrape content off the existing site and transfer it automatically to the new Duda-based site.
Make Your Peace With Gutenberg
Like it or not, Gutenberg is here to stay. If it suits your agency’s needs, do your best to soothe ruffled feathers, focus on the positives, and invest the time in educating your employees to embrace the change. But for agencies that need more powerful tools, plan to scale, and want a design agency-focused, all-in-one platform, seize the moment and make a switch.
 Gearfuse Technology, Science, Culture & More
Gearfuse Technology, Science, Culture & More


